PROJECT
Member 2 Member (M2M)
OVERVIEW
Michigan State University Federal Credit Union (MSUFCU) is the largest university-based credit in the world with over 284,000 members, $4.5 billion in assets, and more than 900 employees. The Credit Unions headquarters is based in Lansing, Michigan and houses all internal departments including in-house IT and remote services teams.
MISSION
Even before Venmo and PayPal, MSU Federal Credit Union remote services teams manually transferred money to and from member accounts dozens of times each day. This process clogged up phone and chat lines and took valuable time away from the organization and the member. The goal of this project was to integrate a simple way for members to transfer money to and from their personal accounts. The project included multiple iterations and pivots, and launched in the summer of 2019.
AUDIENCE
Members who need an easy way to pay fellow members.
Members who use the MSUFCU mobile and/or web app
Members who utilize our remote service teams to complete member transfers
ROLES & RESPONSIBILITIES
The team consisted of two front end software developers, two back end developers, four mobile developers, two UX designers, a release coordinator and a project manager. I was brought in at a few different stages during this project and wore a few hats on this team. As a UX researcher, UI designer, and copywriter on this project my responsibilities were to:
Understand existing challenges with how members were utilizing the MoveMoneySM portion of the mobile app
Create an updated transfers design for our responsive web application that was cohesive with an existing mobile UI design.
Create a responsive landing page for the public website to share key features of the update with members and provide non-members instructions to access funds.
Reimagine the header inside the digital banking website.
Gain buy-in from external stakeholders
SCOPE & CONSTRAINTS
From an overall design perspective, our biggest constraint for the member was that in the first iteration of this feature, members would only be able to transfer funds to other members, meaning we had to create a workflow that included educational components that acknowledged this limitation that does not exist in similar competitor products.
This was the first IT project in which the Credit Union granted time and resources for user testing to help determine the design direction and confirm our requirements had been met.
With multiple stakeholders, the scope and requirements of this project changed multiple times.
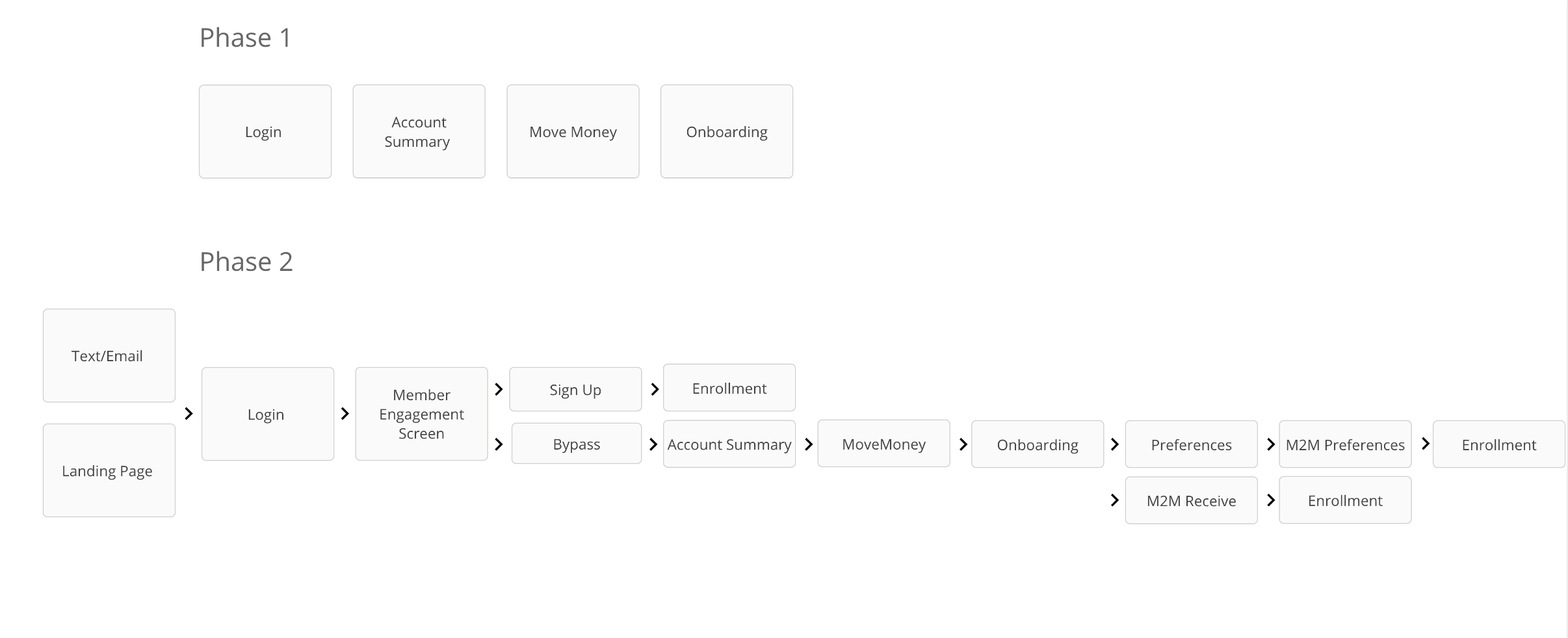
Part of the project included a reimagined information architecture and UI for our web based banking app, helping to align our mobile and web platforms.
Organizational shifts occurred during the span of this project which expanded the project team and furthered the scope.
PROCESS
RESEARCH
My first responsibility on the M2M team was to research how our our current MoveMoneySM workflow was performing with users in preparation of a redesign. This allowed me to introduce usability testing on our project team and Software Development as a whole as well as teach fellow UX designers the process and necessary materials for carrying out a usability study.
The usability test for this feature helped us align stakeholders on the underlying needs for this redesign by understanding the severity of the pain points in our current workflow. We tested 4 major tasks with 4 members who met our requirements for user demographics.
Results from the test uncovered minor, serious, and critical concerns that were addressed in the redesign of these features.
We also surveyed a cross section of members on Peer-2-Peer (P2P) payment behaviors to reveal satisfaction predictors from our membership to inform the design and development of this feature.
View the Member 2 Member usability report
DESIGN
My second role on this team was as a designer for the responsive web portion of the MoveMoneySM redesign and integration of the Member Transfers feature.
This entailed a complete revision of the process users took to move money within and amongst their accounts, the addition of a payment calendar feature (formerly only available in the mobile app), and a revision of how members scheduled transfers, added external transfer accounts, and edited all their MoveMoneySM preferences.
Both UX designers on this team worked together to perform secondary research and conduct a comparative analysis of similar P2P products to inform the functional requirements as well as overall look and feel of the feature since we were not budgeted time for user testing during the design phase.
We secured appropriate approvals from project stakeholders, CFO, CEO, CIO, Software Development AVP, project manager to reach a final design concept.
I worked with the design team to create design standards for responsive web and mobile UI components that would be used in later redesigns, ensuring they met AA web content accessibility guidelines (WCAG).
Collaborated with three web designers, four mobile designers, and a release coordinator to ensure the integrity of the design was maintained throughout development.
Collected, prioritized, and integrated feedback from our technical support and frontline teams testing the features.
Designed, and wrote copy for a landing page on our public website to provide additional member support and answer member and nonmember questions.
Designed a 6-step on-boarding tutorial to help members interacting with the MoveMoneySM update member Transfer feature for the first time.
OUTCOMES/WHAT I LEARNED
Within three months M2M was the most common way members transferred money to other member’s accounts. This drastically reduced the number of calls our call center received on a daily basis.
Overall, we learned a lot about the needs and requirements for adequate research, discovery, scoping, and management on a project of this size.
We learned how to more effectively write requirements, track progress, and share documentation with members of the project team.
We learned better methods of gaining appropriate approvals to keep momentum.
We learned the downfalls of not measuring metrics of success in advance.
We suffered through the painstaking process of having too many executive stakeholders in the kitchen.
We better understood the necessity for a design system throughout the organization, and better understanding of responsive web patterns.
We better understood the necessity for more clearly defined expectations and deliverables from team members.